Membuat logo Sony Ericcson ternyata cukup mudah, tidak sesulit yang dipikirkan orang kebanyakan. Banyak tutorial yang memposting cara membuat logo tersebut, tapi tingkat kesulitanya tinggi sekali. Karena dari itu, maka saya akan memposting bagaimana caranya membuat logo Sony Ericsson secara simple dan mudah 
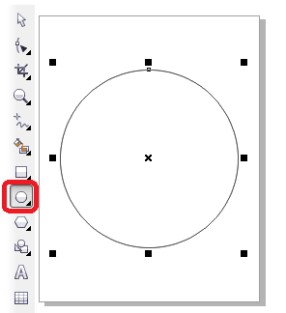
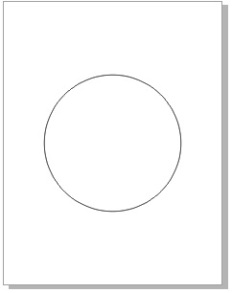
1. Buat sebuah lingkaran.
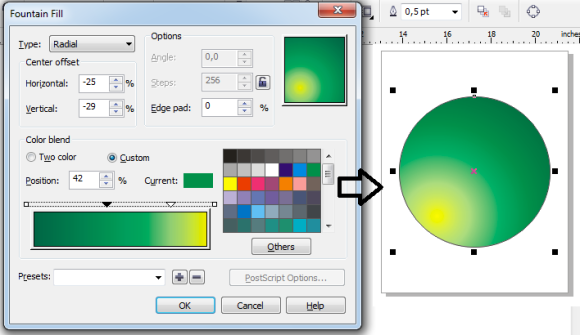
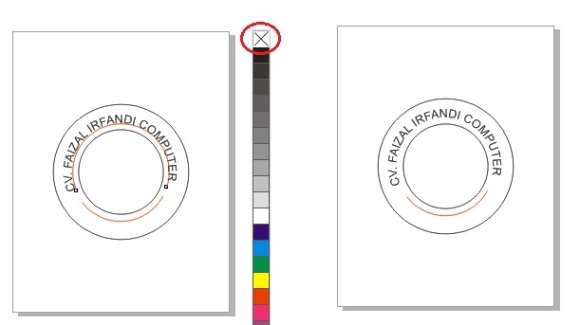
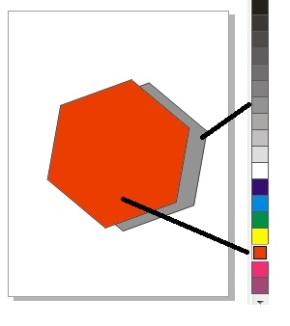
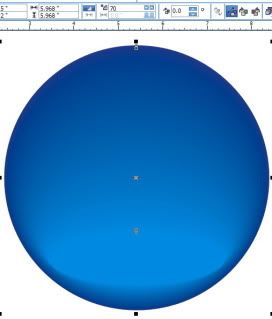
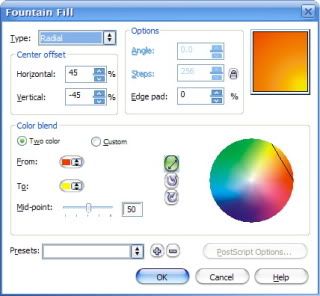
2. Buat Gradasi pada lingkaran dengan menekan tombol F11. Pilih warna yang anda inginkan (yang penting warna dasarnya hijau)
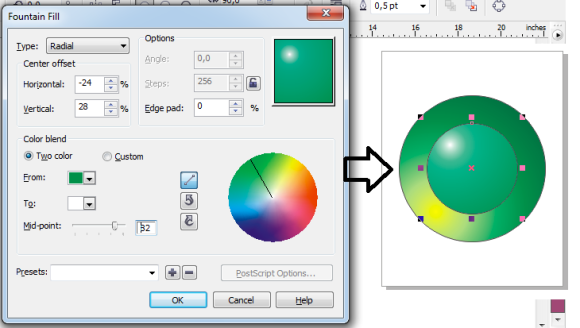
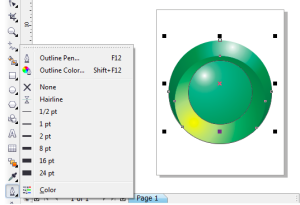
4. Buat gradasi lagi dengan menekan tombol F11 dan gradasikan seperti berikut:
Buat sebuah lingkaran besarnya sama dengan lingkaran sebelumnya, Lalu beri gradasi warna hijau. setelah itu timpa lagi dengan lingkaran didepannya.
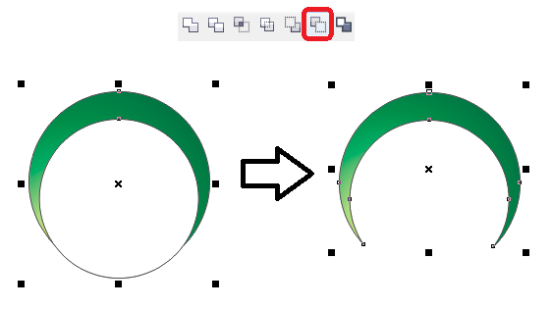
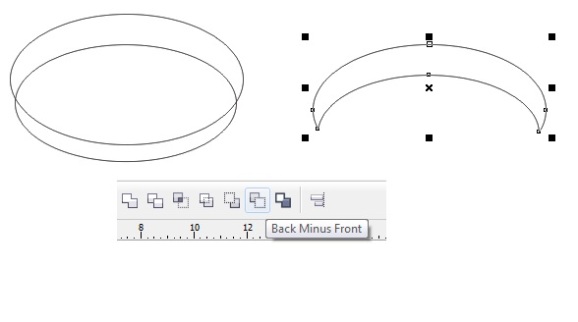
6. Select keduanya lalu pilih Back Minus Front
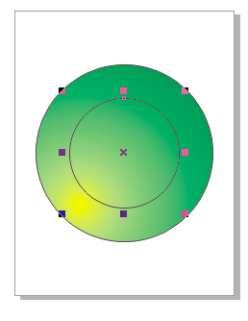
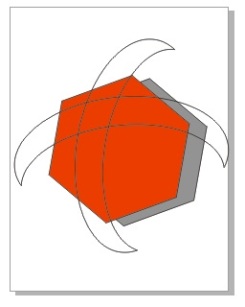
7. Letakkan objek tersebut di objek lingkarannya seperti berikut:
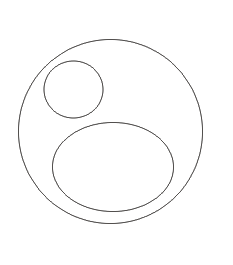
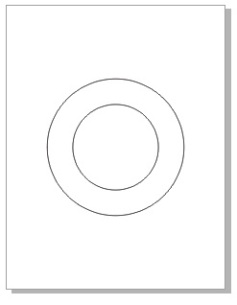
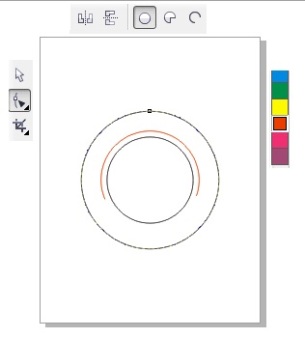
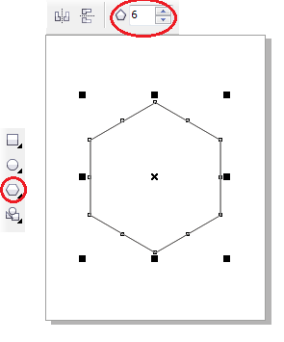
8. Buat sebuah lingkaran sebesar lingkaran yang terbesar sebelumnya. Buat lagi 2 lingkaran kecil ditengahnya.
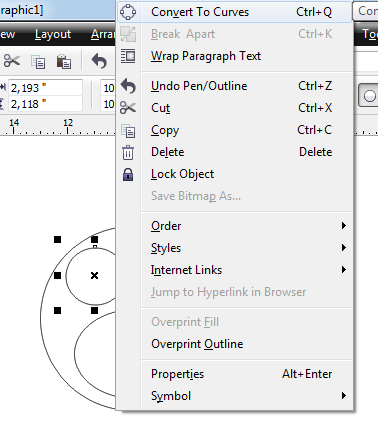
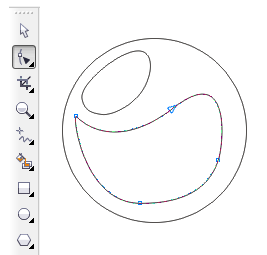
9. Ubah jenis objek menjadi curve dengan klik kanan>Convert To Curves
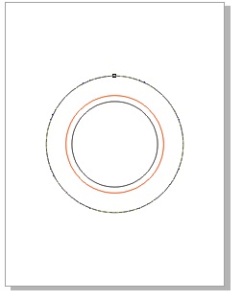
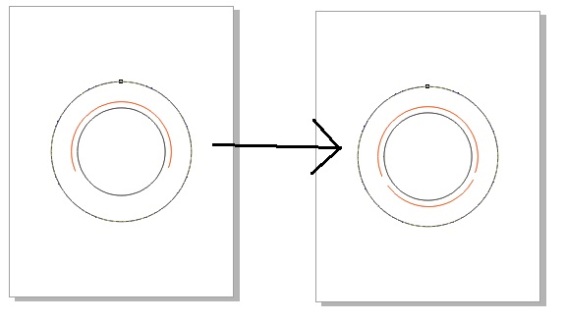
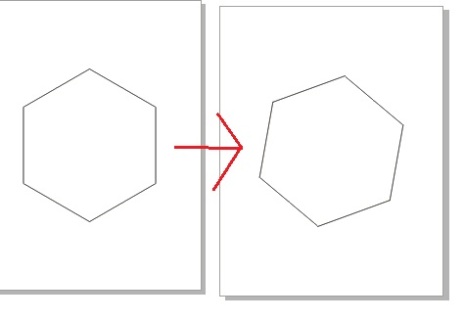
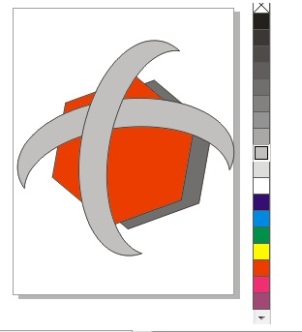
10. Ubah bentuk lingkaran dengan Curve Tool hingga menyerupai bentuk seperti ini:
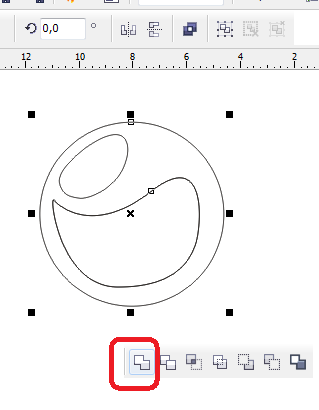
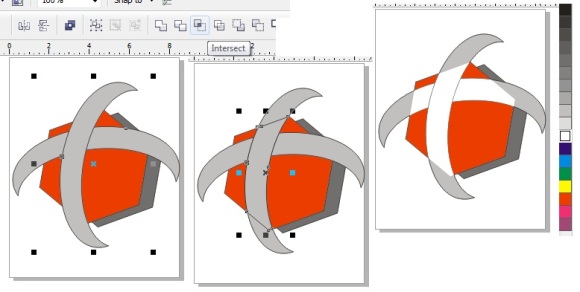
11. Select seluruh lingkaran, dan pilih Weld.
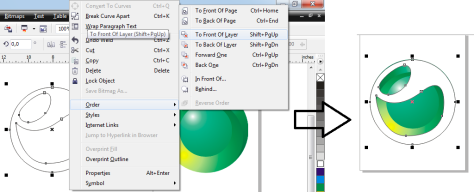
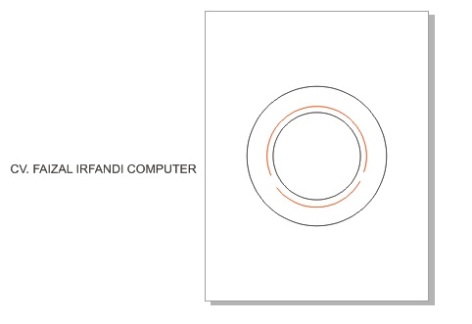
12. Order lingkaran tersebut menjadi di depan layer untuk menutupi lingkaran hijau dengan klik kanan>Order>To Front of Layer, lalu tempatkan ditengah-tengah lingkaran hijau, atau supaya lebih cepat, tekan tombol P.
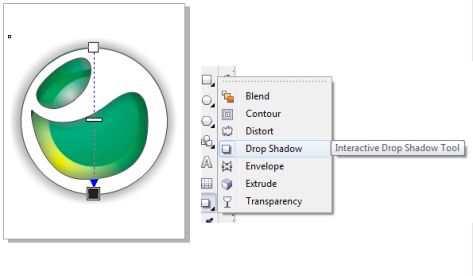
13. Tambahkan bayangan pada lingkaran dengan memilih Interactive Drop Shadow Tool.
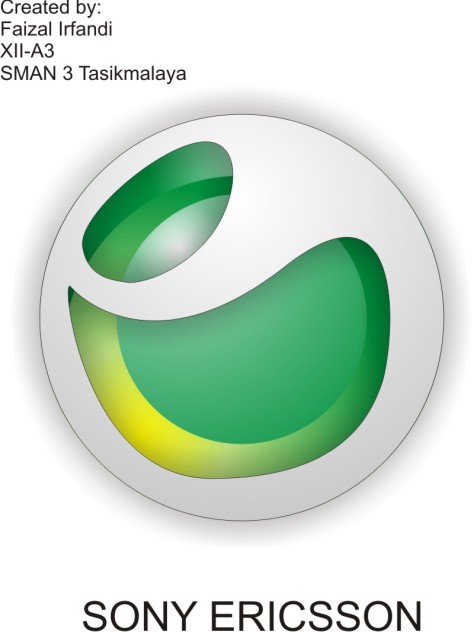
14. Logo Sony Ericsson Sudah Jadi !! Mudah khan?
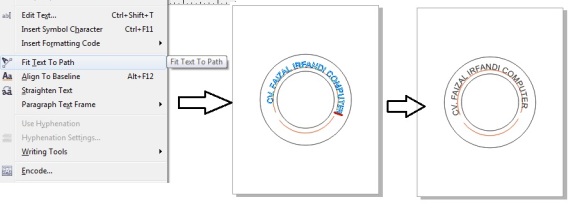
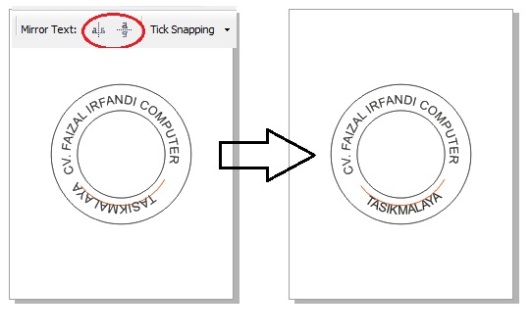
sekarang tinggal tambahkan Nama Sony Ericcson, kalau boleh, tambahkan nama pendesain (biar narsis) 
SELESAI! gampang khan???